New feature: Sectional timeline design
Here, we introduce our new Sectional timeline template, which allows you to split a timeline into multiple horizontal sections and assign events to the sections. Perfect for project timelines.
16th March 2022 | ChronoFlo Editorial

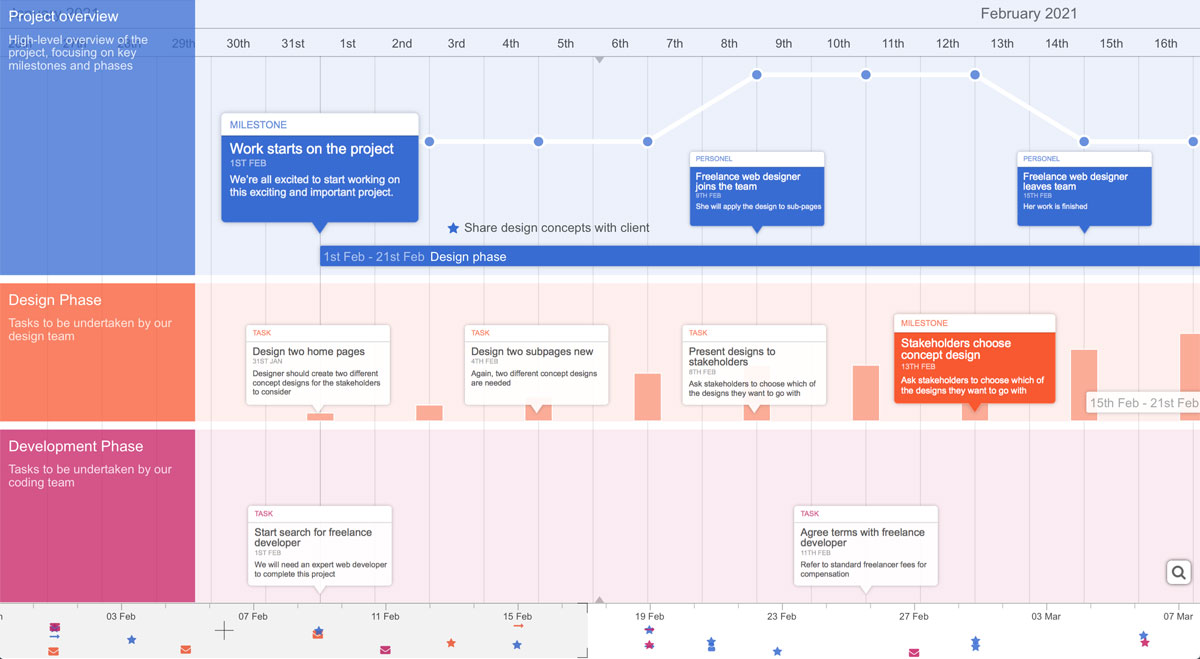
Split your timeline into multiple color-coded bands using ChronoFlo Timeline Maker's new Sectional timeline template
If ChronoFlo Timeline Maker has had one failing, it is that it has been better suited to presentational timelines than to managing projects.
When it comes to exploring key events in history, or celebrating an organisation's achievements, there has been no better timeline maker to use. ChronoFlo's slick timeline designs, unrivalled customisation and lightning fast animations are simply peerless for presentations.
But project managers don't really care too much about how beautiful their timeline looks or animates. They're more interested in being able to keep track of all the elements of a project in as simple a way as possible.
We think our new Sectional timeline template will help them in this respect.
It allows you to split a timeline up into horizontal bands - or sections, as we call them. Each section can be color coded, given a title and description and assigned a default panel design. You can even display graphs in each section.
In this way, a project manager can place related tasks in a particular section. For example, you could have a section for each person working on a project, making it dead easy to see which tasks are assigned to which person.
Or, as we have in this example timeline, you can have a section for each discipline involved in a project. One band for design tasks, another for development work and a third for testing.
Of course, our Sectional timeline template is not just limited to project management use. We are sure history buffs will also use it in their timelines. For example, you could compare the histories of multiple countries by having different sections for each country.
However you decide to use our Sectional timeline template, we'd love to see what you have created. Email the web address of your timeline to hello@chronoflotimeline.com and we may even showcase it in a featured timeline blog post.
How to create a Sectional timeline
Here, we are going to take you through the steps to create a Sectional timeline using ChronoFlo Timeline Maker, and provide some tips on making your Sectional timeline really shine.
1 Go to www.chronoflotimeline.com and log into your account. If not already logged in, click on the 'Go to my account' button.
2 Now on your account page, select a timeline to edit. If you haven't created any timelines yet, this is the time to make your first timeline.
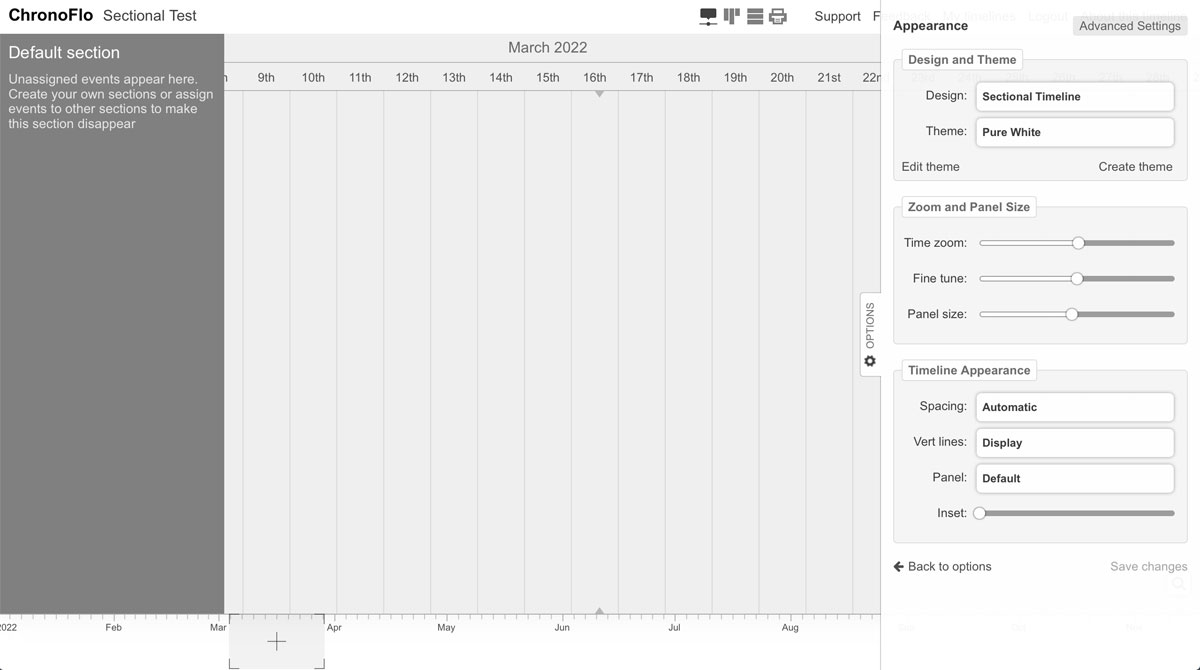
3 The next step is to open the 'appearance' tab (see below) in the options panel. Here, you can find lots of options for customising the appearance of your timeline. From the 'Design' drop down menu, choose the 'Sectional Timeline' option.
Congratulations! You have now activated our Sectional timeline template. But before you close the Appearance tab, there are a couple of things we'd advise you to do.
Firstly, choose the 'Pure White' theme from the theme menu - this theme works really well with the Sectional timeline design. Next, drag the 'Inset' slider, located at the bottom of the panel, to the far left. This will ensure your timeline takes up the maximum space available

We recommend using our Pure White theme - selectable from the Appearance tab - for Sectional timelines
4 Now that you have your Sectional timeline setup, you will probably notice the grey 'Default' section that has automatically been created by our software. This section will include any events that have not been assigned to a particular section. It is not very pretty. So let's delete it.
The best way to delete it is by creating a new section of your own. To do this, hover over the grey default section and click on the '+section' button that appears. A new section will be created, replacing the ugly default section.
5 Now let's set the title and description of this section, and change its color. To do this, hover over the section and click the "edit" button.
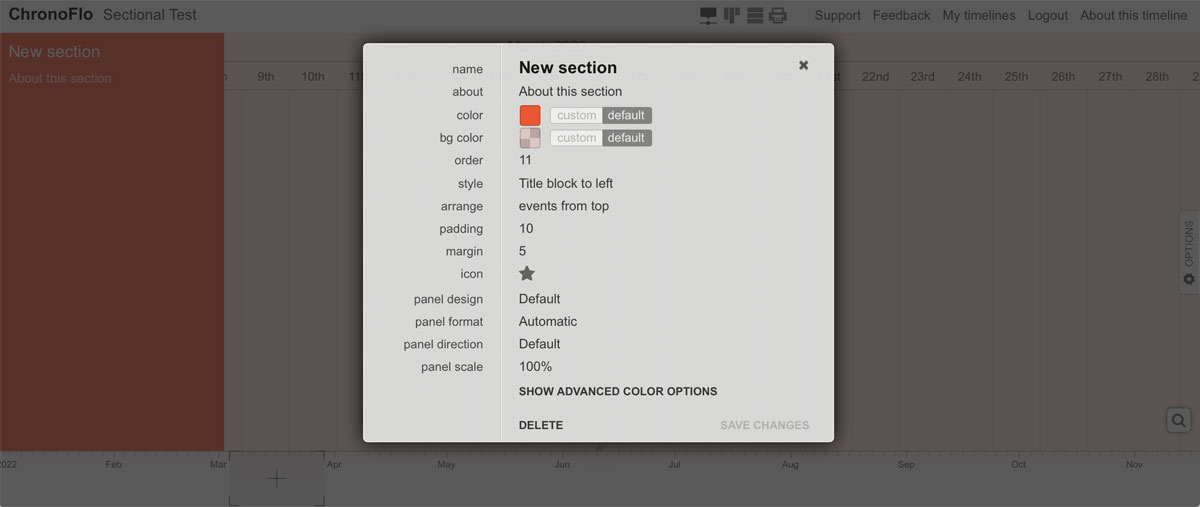
The below panel will now appear. Edit the title and description fields. Then click on the color option to choose a color for the section. You may also want to explore some of the other options. The order field determines the order the sections are displayed from the top, sections with a lower order number appearing before those with a higher number.

The section panel, where you can change the settings for a section
With the style option, you can decide to display the title in a block to the left like with the timeline at the top of this page, or you can have the title in a header above the section, or as a bubble. Or you can decide not to display the title at all.
Some of the options define how events that are assigned to a section appear. We'll look at those later.
6 Once you have played around with the setting and made the changes you want, click on the 'Save changes' option and then close the panel. Next, try creating some more sections, updating their titles and colors. You can create a new section by hovering over an existing section and clicking on the '+section' button. This will create a new section under that section.
7 Now you have your sections as you want them, it is time to start assigning events to them. This is dead easy. Simply hover over a section and click on the '+event' option. An event panel will appear in the relevant section. You can edit this via the event quick-edit pane that slides in from the right.
Add some information about the event. Then hover over another section and create another new event. Keep on adding events until you are finished.
8 If you realise you have added an event to the wrong section, don't fret. Simply hover over the event, click on the edit button and change the selected option in the Section drop down menu in the event quick-edit pane.
Advanced options
One of the most powerful features of our Sectional timeline design is that you can customise the appearance of events that appear in a section. Rather than having to style each event individually, which would be very time-consuming, you can set a default event style for a section, and all events that are assigned to that section will then inherit that style.
Move an event over to another section, and it will then automatically take on the style of the new section.
There are lots of things you can customise, from the event's panel design and scale to the icon used to represent it. By clicking on the 'Show Advanced Color Options' link in the section editor, you can also provide default colors for the panel design.
This allows you to set the color of the text in an event's panel, for example, or the color of the background. There are loads of options.
Sometimes you will want some of the event's in a section to have a different design from others. There are two ways you can achieve this. You can edit an event and set the panel design or scale for that individual event. Or you can create a category and set the event styles for events assigned to that category.
Category settings override Section settings. And settings applied to individual events override both section and category styles.
That about wraps it up for Sectional timelines.
We hope you find our new Sectional timeline template helpful. If you have any questions about it, please get in touch at hello@chronoflotimeline.com. We'd also love to see any timelines you have created using it.
Oh, and don't forget to keep up to date with the latest ChronoFlo Timeline Maker news and developments by following us on Twitter and Facebook.